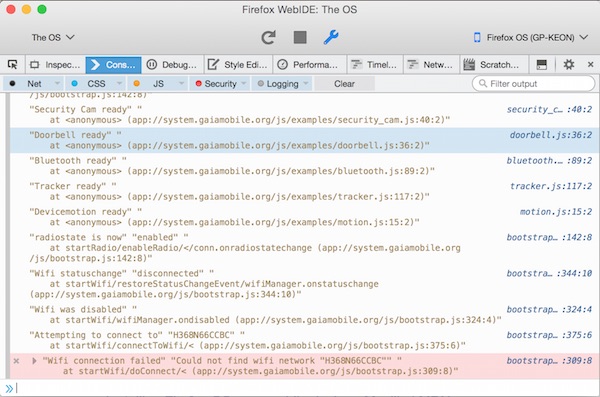
navigator.vibrate() Doesn't work on Android · Issue #526 · MobileChromeApps/mobile-chrome-apps · GitHub

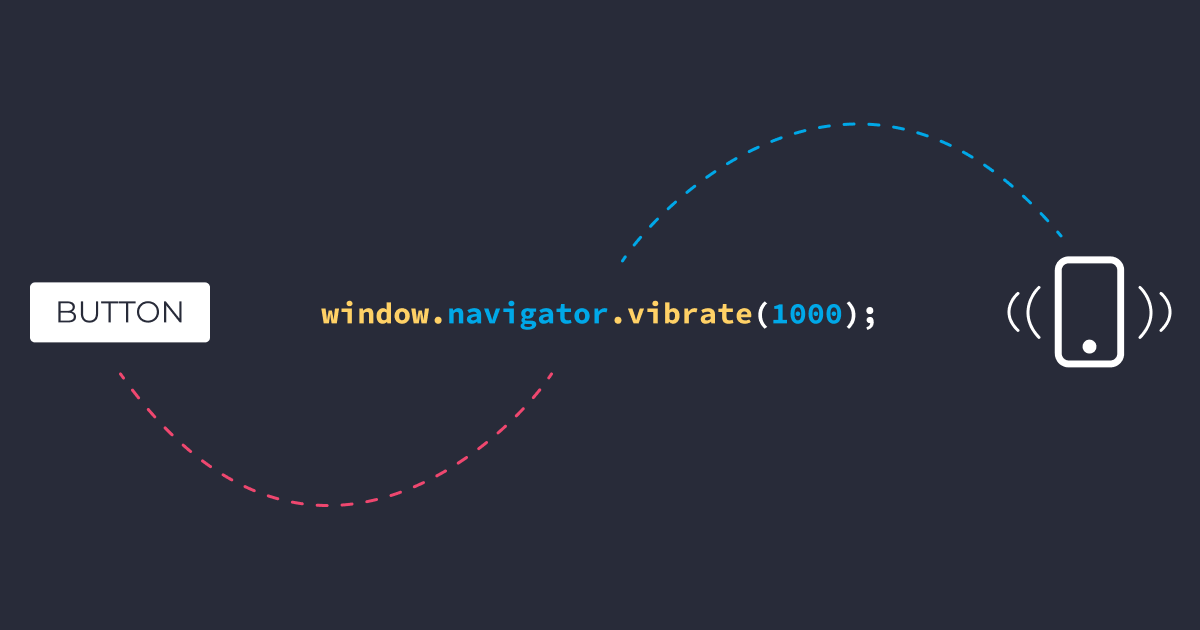
Ram Maheshwari ⚡ on Twitter: "Vibrate the phone using JavaScript💡 The window.navigator.vibrate method can be used to vibrate the device which accepts the parameter to vibrate the device for n number of
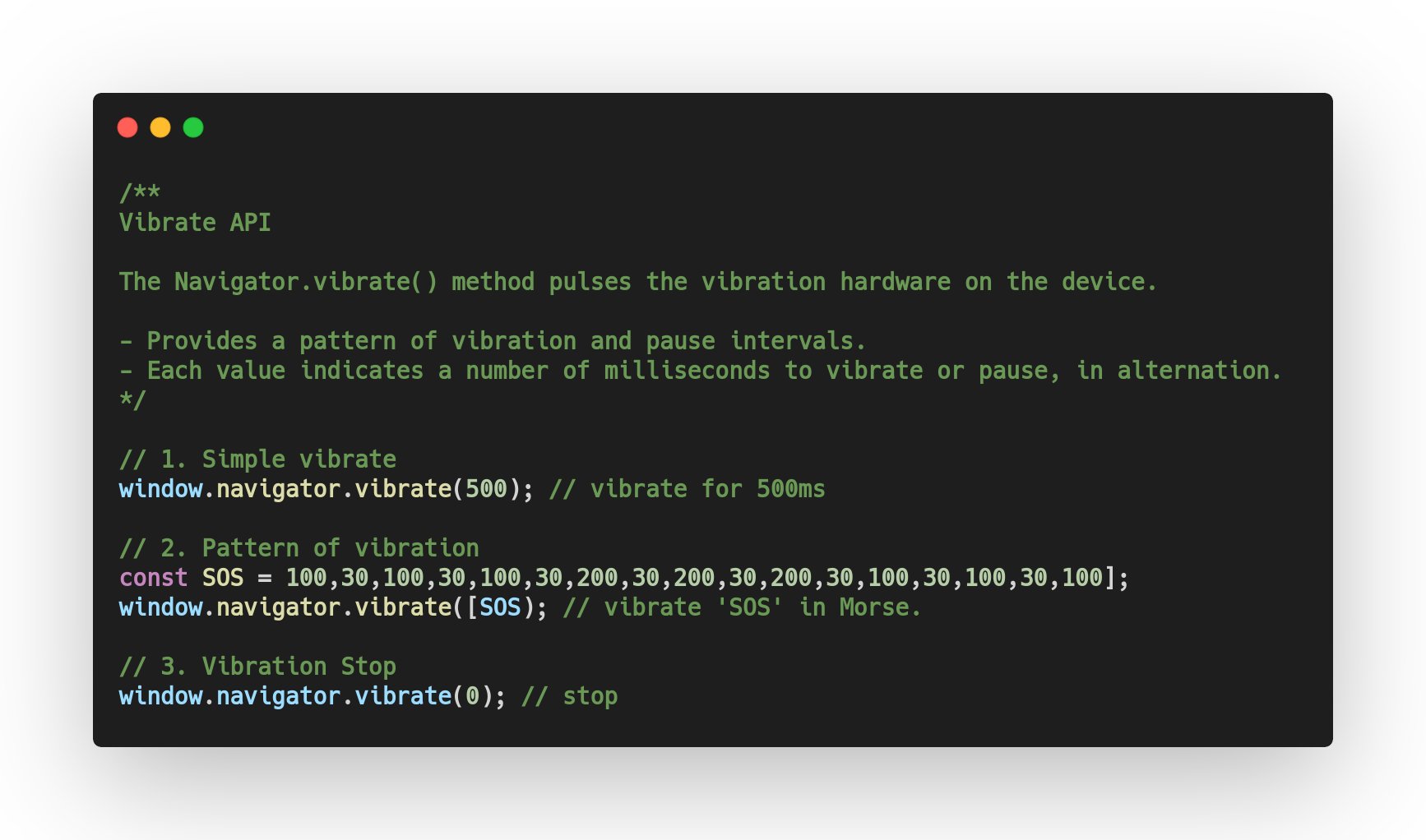
The Vibration API in JavaScript. Vibrations are the best way to provide… | by Amitav Mishra | JavaScript in Plain English
TypeError: navigator.vibrate is not a function. (In 'navigator.vibrate(70)', 'navigator.vibrate' is undefined) · Issue #213 · activebridge/activebridge · GitHub









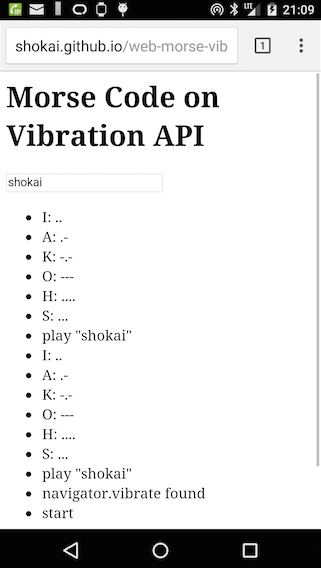
![ヅ] JavaScript でスマホが振動する Web ページを作る (((( ;゚Д゚))) (2014-05-09) ヅ] JavaScript でスマホが振動する Web ページを作る (((( ;゚Д゚))) (2014-05-09)](http://www.nilab.info/f0/2014/20140509_vibration_api_1.png)





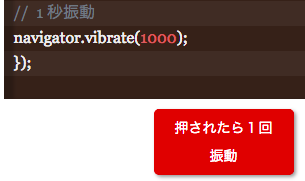
![ヅ] JavaScript でスマホが振動する Web ページを作る (((( ;゚Д゚))) (2014-05-09) ヅ] JavaScript でスマホが振動する Web ページを作る (((( ;゚Д゚))) (2014-05-09)](http://www.nilab.info/f0/2014/20140509_vibration_api_5.png)