bug: mat-chip color is not working properly within mat-chip-list & mat-form- field · Issue #9851 · angular/components · GitHub

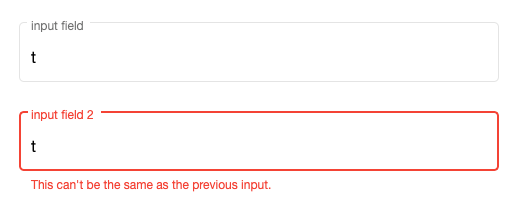
Angular Material — handle many mat-error(s) in the same mat-form-field | by Stavros Droutsas | ITNEXT

typescript - Angular Material form-field outline input color change when the form-field is active - Stack Overflow
Wrong color of underline for mat-form-field in error state · Issue #11436 · angular/components · GitHub