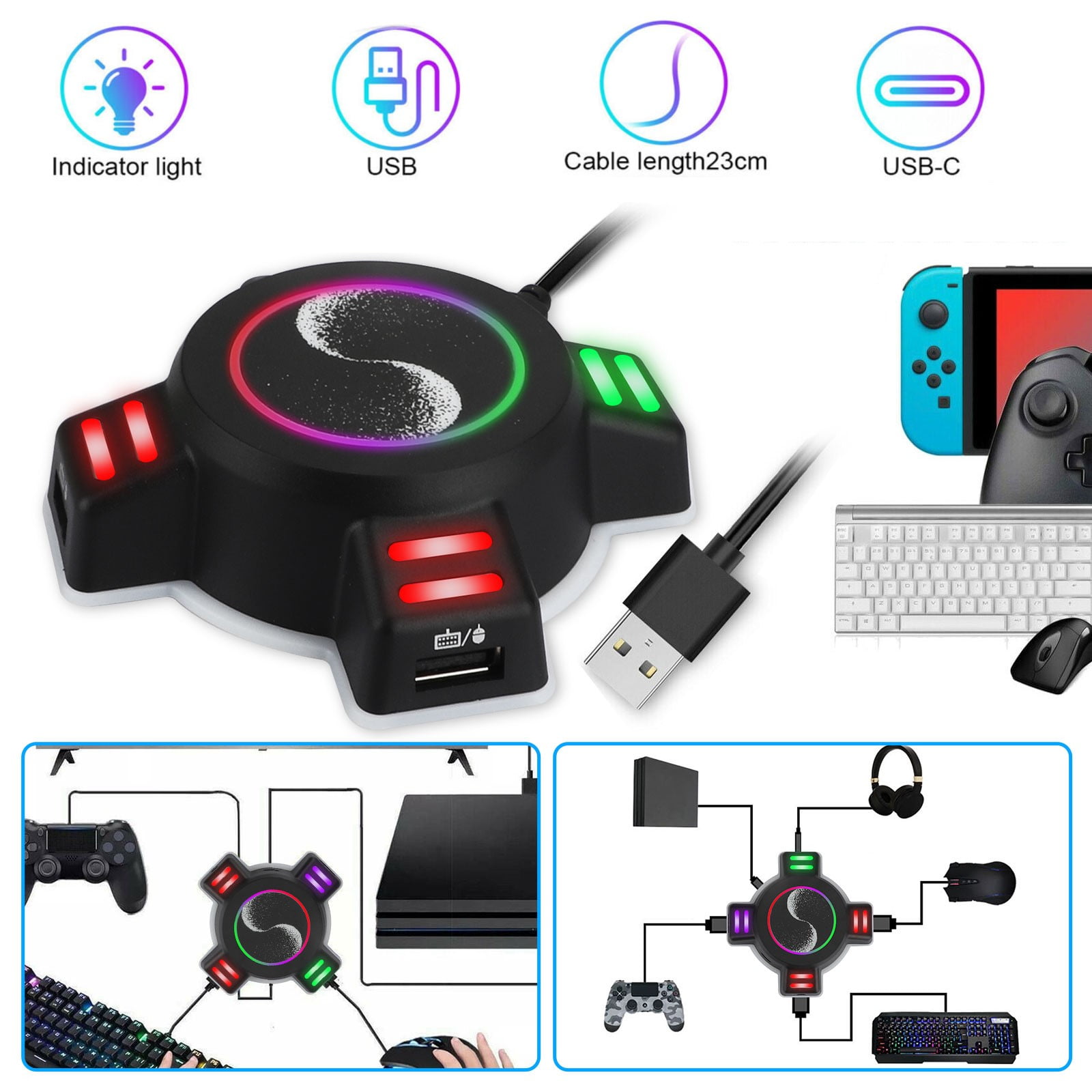
EEEkit Keyboard and Mouse Adapter Fit for Nintendo Switch, Portable Durable Mouse Keyboard Controller Converter Compatible for Switch/Switch OLED/PS4/Xbox One/PS3/Xbox 360 Multiple Consoles - Walmart.com

Amazon.com: StarTech.com Replacement USB Mouse to PS/2 Adapter - F/M - USB mouse to PS2 Adapter - USB to PS2 Adapter - (GC46FM),Green : Electronics

EEEkit Keyboard and Mouse Adapter Fit for Nintendo Switch, Portable Durable Mouse Keyboard Controller Converter Compatible for Switch/Switch OLED/PS4/PS4 Pro/PS4 Slim/PS3/Xbox One - Walmart.com

IOGEAR - GE1337M - KeyMander 2 Mobile Keyboard/Mouse Adapter for Mobile Devices & Game Streaming Services

Redragon GA250 Vulcan Keyboard and Mouse Adapter for PS3/4 NS and Xbox One LED Gaming Console Converter Compatible with Nintendo _ - AliExpress Mobile