ANEXO II. ACCESO A CARPETA CIUDADANA Acceda a la sede electrónica municipal https://sedeelectrinica.valdepenas.es Una vez haya

7. Cómo darse de alta en Cl@ve y usar Cl@ve PIN y Cl@ve Permanente.Tutorial completo | Me@dministro - YouTube

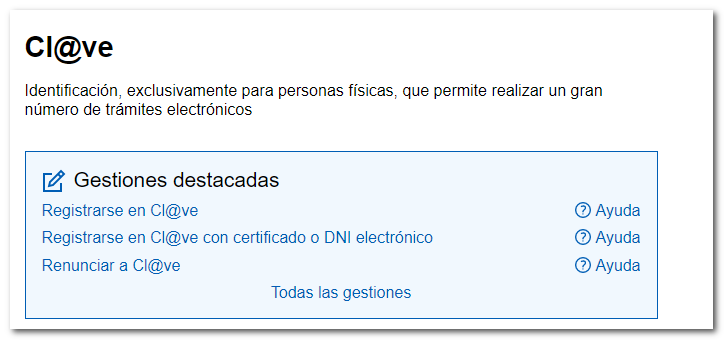
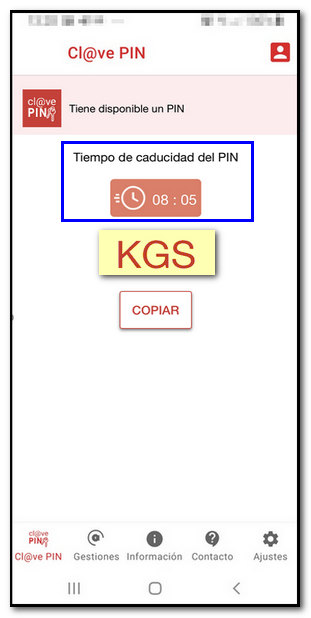
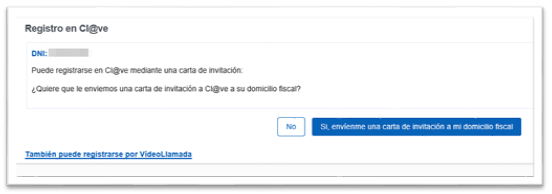
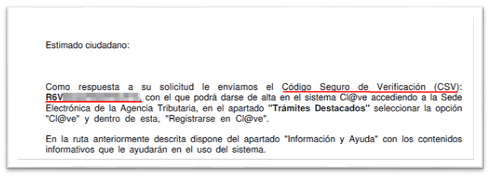
Agencia Tributaria: Cómo registrarse en Cl@ve PIN - Registro en Cl@ve por internet con carta de invitación y CSV (niv...

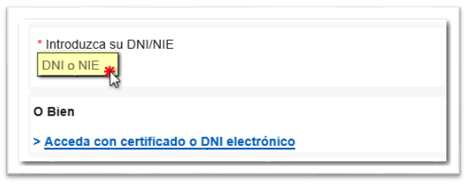
Agencia Tributaria: Cómo registrarse en Cl@ve PIN - Registro por Internet en el sistema Cl@ve con certificado o DNI e...

Agencia Tributaria: Cómo registrarse en Cl@ve PIN - Registro en Cl@ve por internet con carta de invitación y CSV (niv...