Is there a way to make api call when expanding table to show nested table? · Issue #20027 · ant-design/ant-design · GitHub
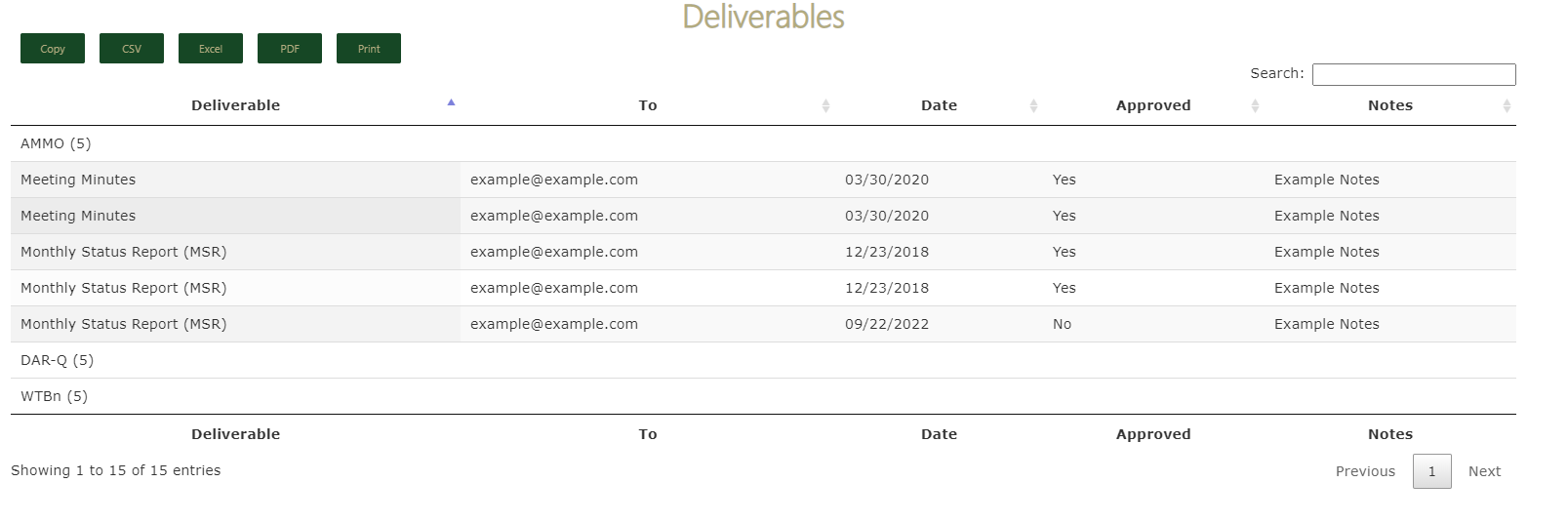
How to Expand All Row in antd table By clicking on single button. · Issue #35302 · ant-design/ant-design · GitHub
How to Expand All Row in antd table By clicking on single button. · Issue #35302 · ant-design/ant-design · GitHub

Table defaultExpandAllRows doesn't always expand all rows · Issue #21788 · ant-design/ant-design · GitHub



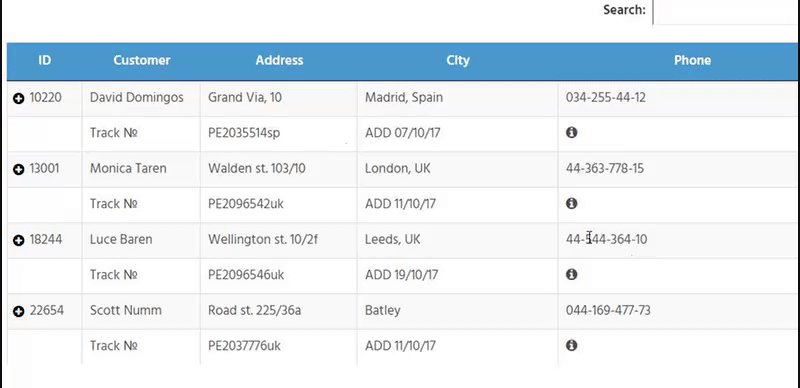
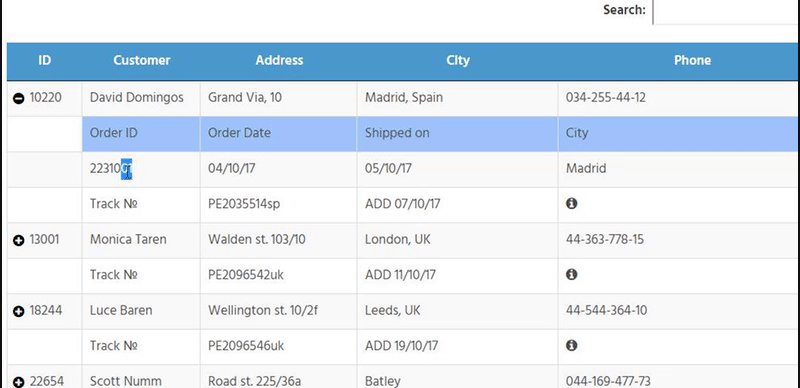
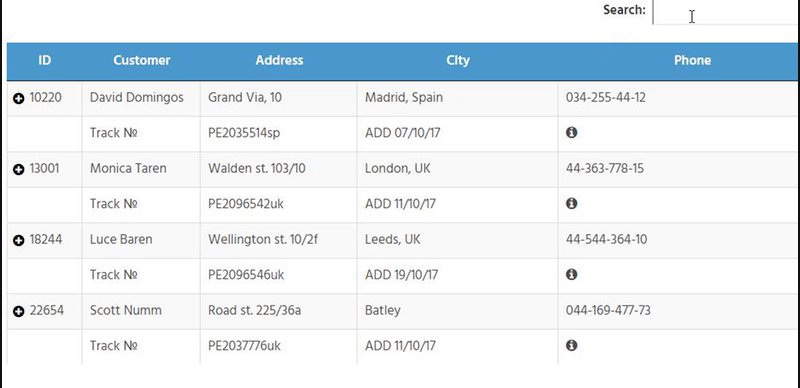
![Table] Add ability to expand rows on interaction · Issue #6095 · angular/components · GitHub Table] Add ability to expand rows on interaction · Issue #6095 · angular/components · GitHub](https://user-images.githubusercontent.com/17860925/28689547-9f318db0-72db-11e7-8047-539f58852c6c.png)



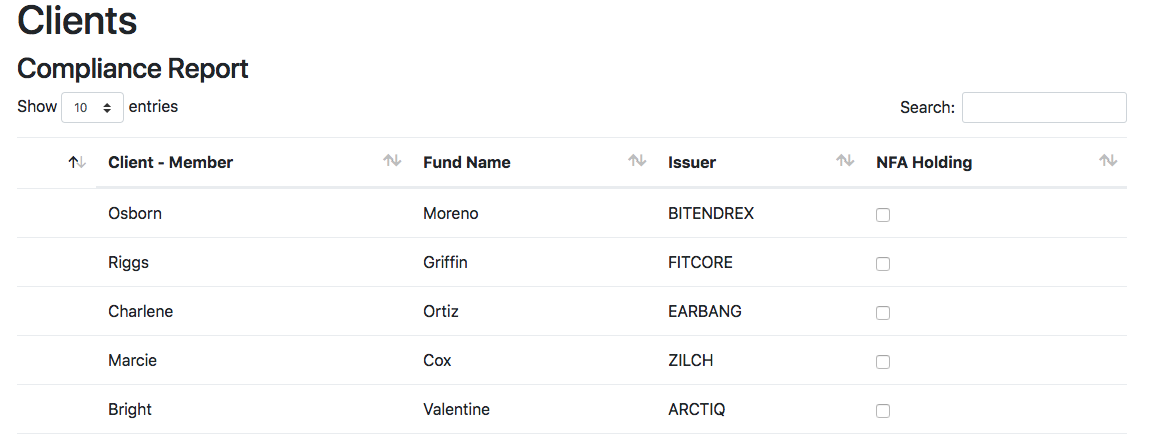
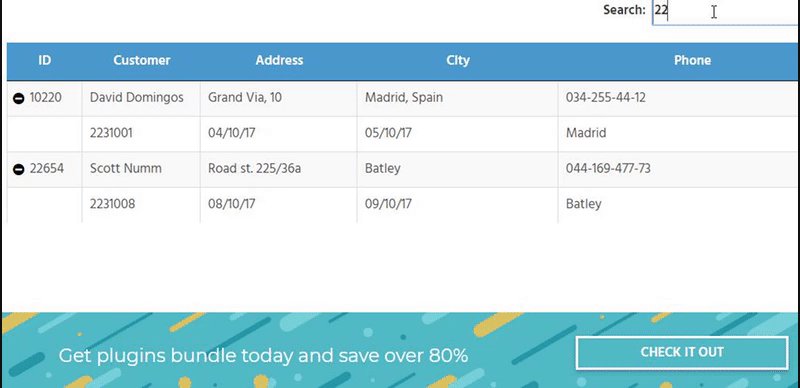
![reactjs - Antd Design [Table] how to expand row by click in the column - Stack Overflow reactjs - Antd Design [Table] how to expand row by click in the column - Stack Overflow](https://i.stack.imgur.com/Q61sL.png)



![4.0] Table expland padding style · Issue #19895 · ant-design/ant-design · GitHub 4.0] Table expland padding style · Issue #19895 · ant-design/ant-design · GitHub](https://user-images.githubusercontent.com/14831261/69430492-b0af5400-0d70-11ea-923e-1d0121da3f8e.png)